Developer Guide
- Acknowledgements
- Setting up, getting started
- Design
- Documentation, logging, testing, configuration, dev-ops
- Appendix: Requirements
- Mainstream OS: Windows, Linux, Unix, MacOS
- Appendix: Instructions for manual testing
- Appendix: Planned Enhancements
Acknowledgements
- This application was forked from SE-EDU’s AB3
Setting up, getting started
Refer to the guide Setting up and getting started.
Design
.puml files used to create diagrams in this document docs/diagrams folder. Refer to the PlantUML Tutorial at se-edu/guides to learn how to create and edit diagrams.
Architecture

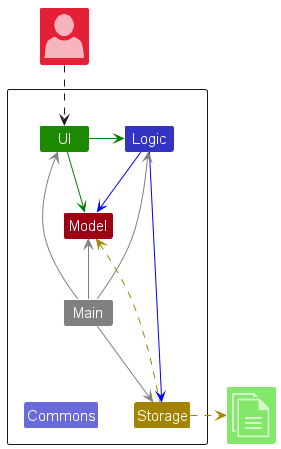
The Architecture Diagram given above explains the high-level design of the App.
Given below is a quick overview of main components and how they interact with each other.
Main components of the architecture
Main (consisting of classes Main and MainApp) is in charge of the app launch and shut down.
- At app launch, it initializes the other components in the correct sequence, and connects them up with each other.
- At shut down, it shuts down the other components and invokes cleanup methods where necessary.
The bulk of the app’s work is done by the following four components:
-
UI: The UI of the App. -
Logic: The command executor. -
Model: Holds the data of the App in memory. -
Storage: Reads data from, and writes data to, the hard disk.
Commons represents a collection of classes used by multiple other components.
How the architecture components interact with each other
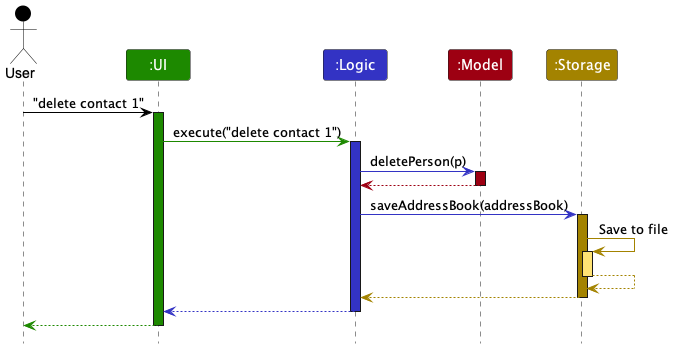
The Sequence Diagram below shows how the components interact with each other for the scenario where the user issues the command delete contact 1.

Each of the four main components (also shown in the diagram above),
- defines its API in an
interfacewith the same name as the Component. - implements its functionality using a concrete
{Component Name}Managerclass (which follows the corresponding APIinterfacementioned in the previous point.
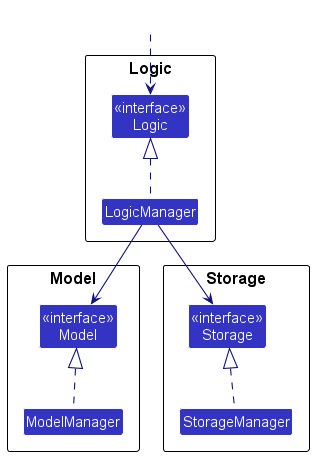
For example, the Logic component defines its API in the Logic.java interface and implements its functionality using the LogicManager.java class which follows the Logic interface. Other components interact with a given component through its interface rather than the concrete class (reason: to prevent outside component’s being coupled to the implementation of a component), as illustrated in the (partial) class diagram below.

The sections below give more details of each component.
UI component
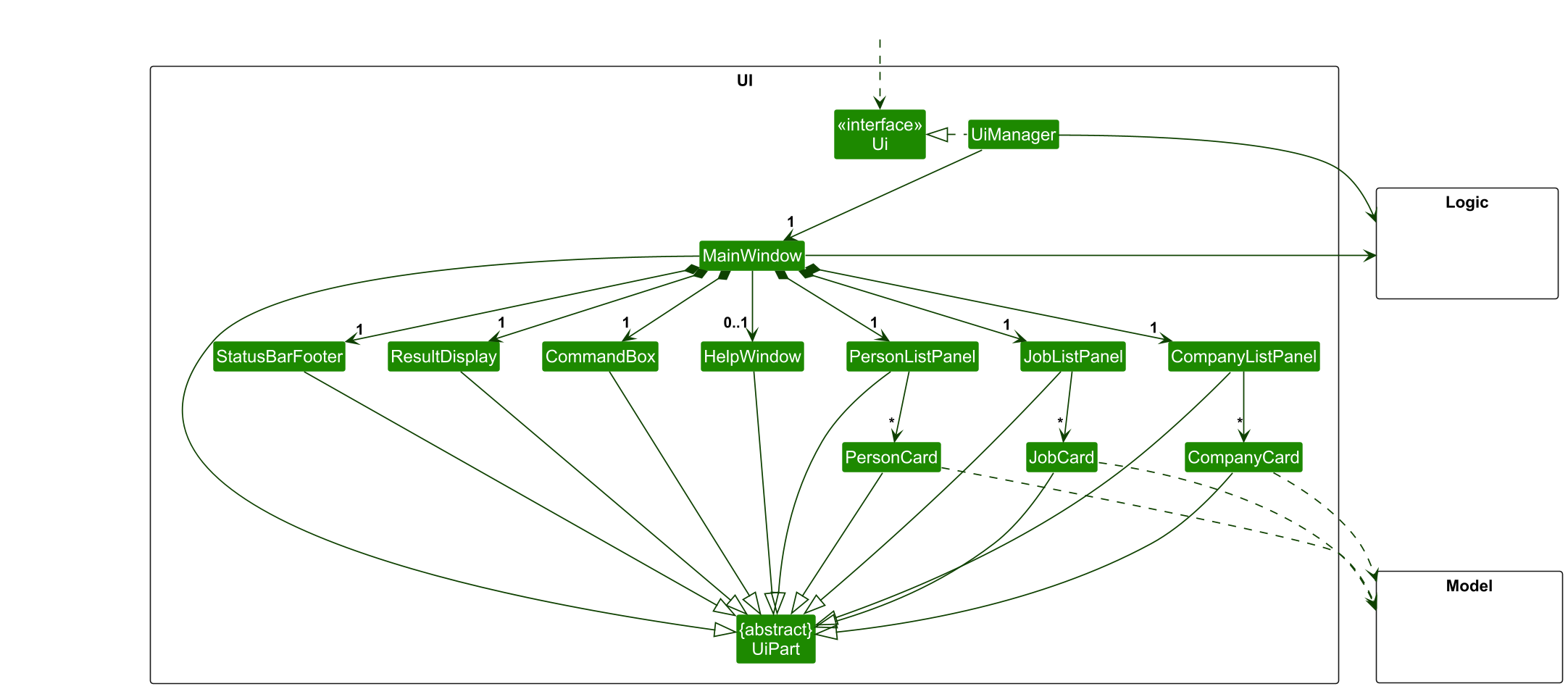
The API of this component is specified in Ui.java

The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, PersonListPanel, JobListPanel, CompanyListPanel, StatusBarFooter etc. All these, including the MainWindow, inherit from the abstract UiPart class which captures the commonalities between classes that represent parts of the visible GUI.
The UI component uses the JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
- executes user commands using the
Logiccomponent. - listens for changes to
Modeldata so that the UI can be updated with the modified data. - keeps a reference to the
Logiccomponent, because theUIrelies on theLogicto execute commands. - depends on some classes in the
Modelcomponent, as it displaysPerson,JobandCompanyobjects residing in theModel.
Logic component
API : Logic.java
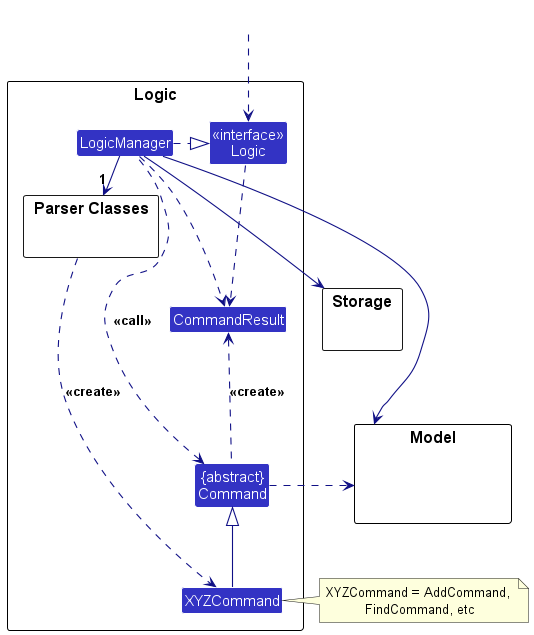
Here’s a (partial) class diagram of the Logic component:

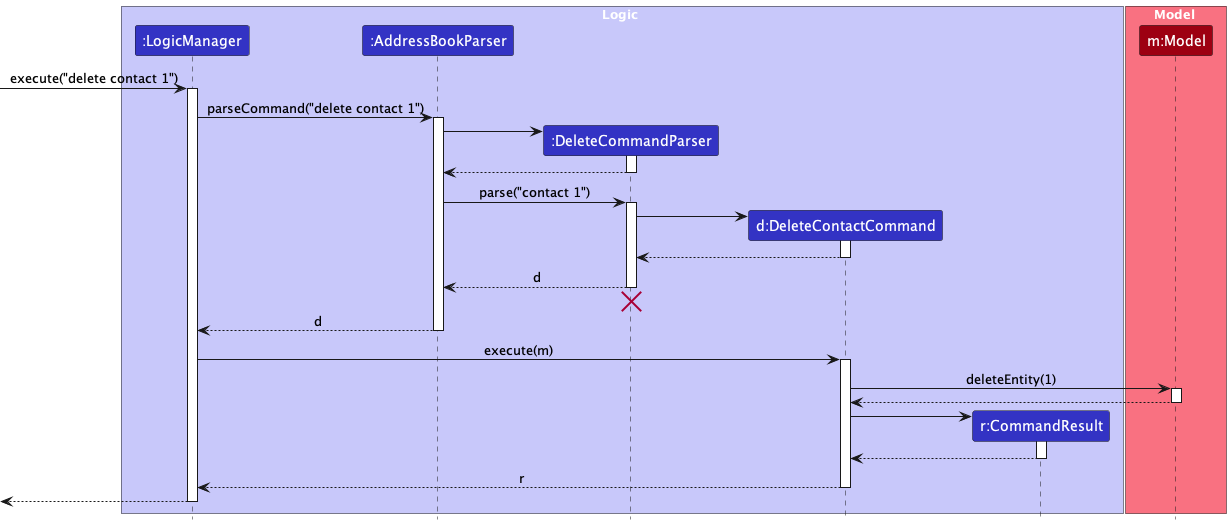
The sequence diagram below illustrates the interactions within the Logic component, taking execute("delete contact 1") API call as an example.
delete contact 1 causes the function deletePerson(p) to be invoked. In fact, Person is our class implementation for contacts. For the rest of this document, please note that “person” and “contact” are used interchangeably to refer to the same thing.

DeleteCommandParser should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline continues till the end of diagram.
How the Logic component works:
- When
Logicis called upon to execute a command, it is passed to anAddressBookParserobject which in turn creates a parser that matches the command (e.g.,DeleteCommandParser) and uses it to parse the command. - This results in a
Commandobject (more precisely, an object of one of its subclasses e.g.,DeleteCommand) which is executed by theLogicManager. - The command can communicate with the
Modelwhen it is executed (e.g. to delete a person).
Note that although this is shown as a single step in the diagram above (for simplicity), in the code it can take several interactions (between the command object and theModel) to achieve. - The result of the command execution is encapsulated as a
CommandResultobject which is returned back fromLogic.
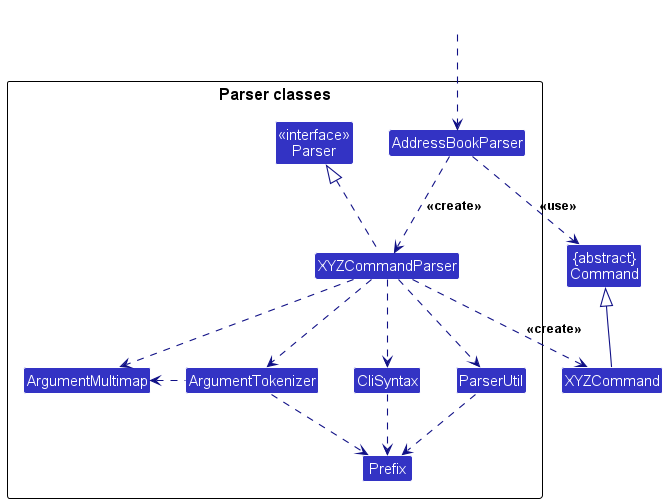
Here are the other classes in Logic (omitted from the class diagram above) that are used for parsing a user command:

How the parsing works:
- When called upon to parse a user command, the
AddressBookParserclass creates anXYZCommandParser(XYZis a placeholder for the specific command name e.g.,AddCommandParser) which uses the other classes shown above to parse the user command and create aXYZCommandobject (e.g.,AddCommand) which theAddressBookParserreturns back as aCommandobject. - All
XYZCommandParserclasses (e.g.,AddCommandParser,DeleteCommandParser, …) inherit from theParserinterface so that they can be treated similarly where possible e.g, during testing.
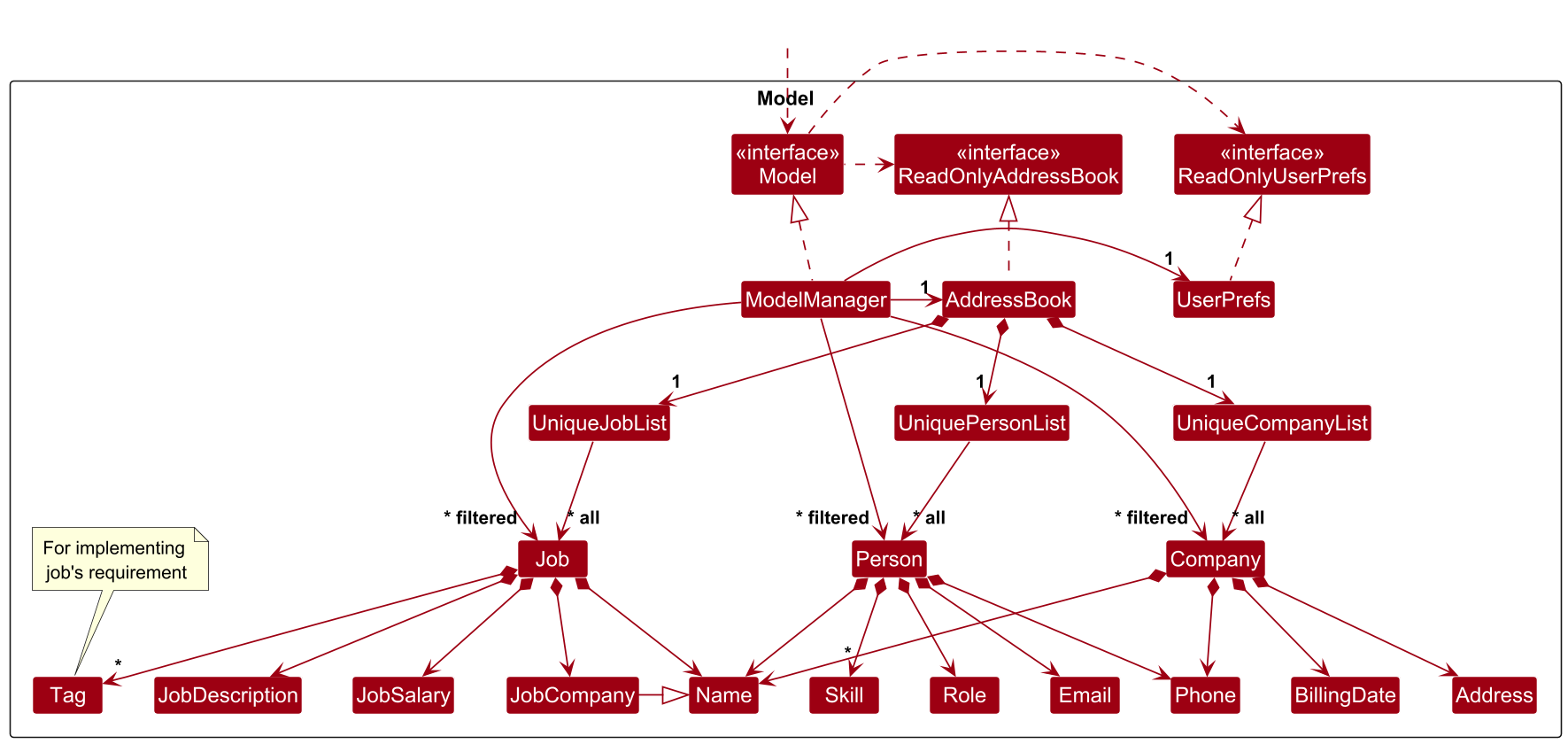
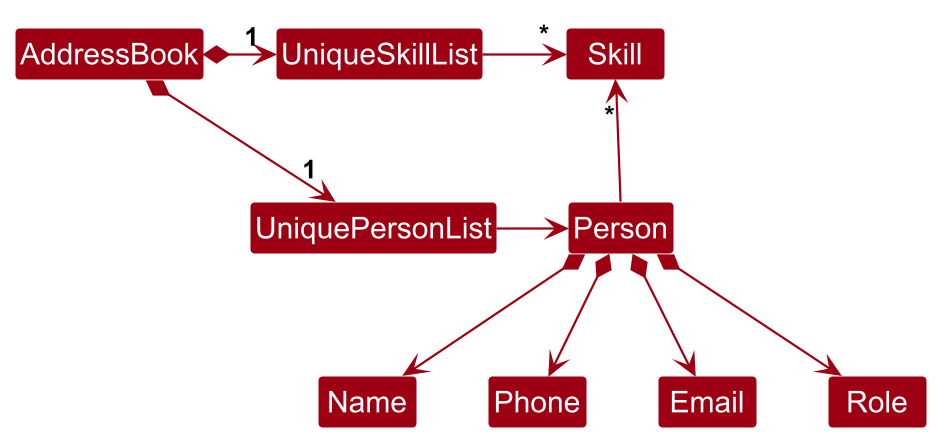
Model component
API : Model.java

The Model component,
- stores the address book data i.e., all
Person,Job, andCompanyobjects (which are contained in aUniquePersonList,UniqueJobList, andUniqueCompanyListobject respectively). - stores the currently ‘selected’
Person,Job, andCompanyobjects (e.g., results of a search query) as a separate filtered list which is exposed to outsiders as an unmodifiableObservableList<Person>,ObservableList<Job>, andObservableList<Company>that can be ‘observed’ e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. - stores a
UserPrefobject that represents the user’s preferences. This is exposed to the outside as aReadOnlyUserPrefobjects. - does not depend on any of the other three components (as the
Modelrepresents data entities of the domain, they should make sense on their own without depending on other components)
Skill list in the AddressBook, which Person references. This allows AddressBook to only require one Skill object per unique skill, instead of each Person needing their own Skill objects.
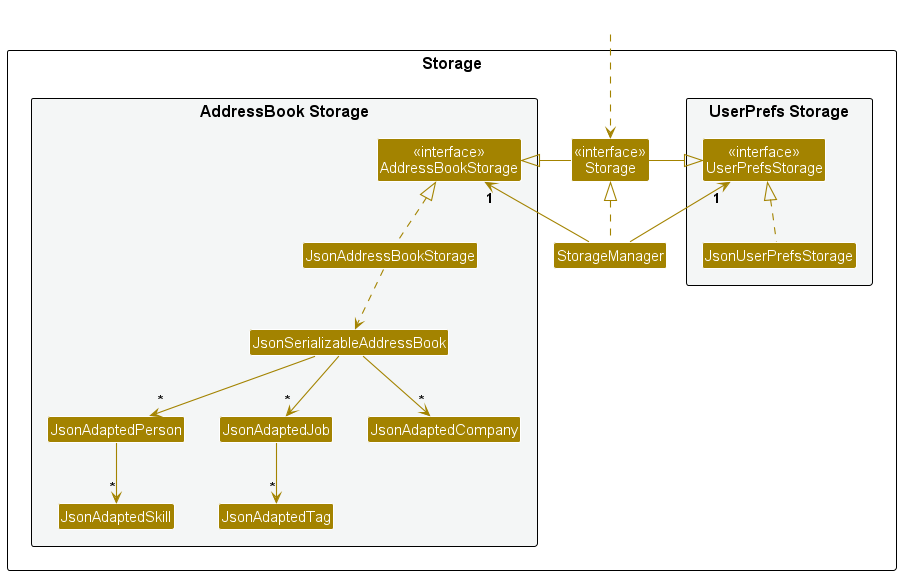
Storage component
API : Storage.java

The Storage component,
- can save both address book data and user preference data in JSON format, and read them back into corresponding objects.
- inherits from both
AddressBookStorageandUserPrefStorage, which means it can be treated as either one (if only the functionality of only one is needed). - depends on some classes in the
Modelcomponent (because theStoragecomponent’s job is to save/retrieve objects that belong to theModel)
Common classes
Classes used by multiple components are in the seedu.address.commons package.
Documentation, logging, testing, configuration, dev-ops
Appendix: Requirements
Product scope
Target user profile:
- solo, freelance third party recruiters
- manages a significant number of candidate contacts
- has to quickly locate contacts that fit a job listing
- prefer desktop apps over other types
- prefers typing to mouse interactions
- is reasonably comfortable using CLI apps
- only deals with English for work
Value proposition: manage contacts faster than a typical mouse/GUI driven app with functionality for quick matching of candidates to jobs
User stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
* * * |
user | list all contacts | |
* * * |
user | create a contact | |
* * * |
user | remove a contact | remove contact information that I no longer need |
* * * |
user | list all job listings | |
* * * |
user | create a job listing | |
* * * |
user | remove a job listing | remove job listing information that I no longer need |
* * * |
user | screen contacts based on job listing | focus on contacting talents that fits the job |
* * * |
user | list all companies | |
* * * |
user | create a company | group and organize contacts and job listings |
* * * |
user | delete a company | remove company information that I no longer need |
* * * |
user | view company details | view relevant information of a company together |
* * |
user | edit a contact | update the contact details |
* * |
user | edit a job listing | update the job listing details |
* * |
user | edit a company | update the company details |
* * |
user | find a contact via a keyword | quickly get to a specific contact |
* * |
user | find a job listing via a keyword | quickly get to a specific job listing |
* * |
user | find a company via a keyword | quickly get to a specific company |
Use cases
(For all use cases below, the System is the TalentConnect
and the Actor is the user, unless specified otherwise)
Use case: Delete contact
MSS
- User requests to list contacts
- TalentConnect shows a list of contacts
- User requests to delete a specific contact in the list
- TalentConnect deletes the contact
-
TalentConnect returns an updated list of contacts along with a success message.
Use case ends.
Extensions
-
2a. The contact list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. TalentConnect shows an error message.
Use case resumes at step 2.
-
Use case: Delete job
MSS
- User requests to list jobs
- TalentConnect shows a list of jobs
- User requests to delete a specific job in the list
- TalentConnect deletes the job and unmatches all contacts matched to the job
-
TalentConnect returns an updated list of jobs and contacts along with a success message
Use case ends.
Extensions
-
2a. The job list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. TalentConnect shows an error message.
Use case resumes at step 2
-
Use case: Delete company
MSS
- User requests to list companies
- TalentConnect shows a list of companies
- User requests to delete a specific company in the list
- TalentConnect deletes the company, deletes all jobs associated with the company, and unmatches all contacts matched with the aforementioned jobs.
-
TalentConnect returns an updated list of companies, jobs, and contacts along with a success message
Use case ends.
Extensions
-
2a. The company list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. TalentConnect shows an error message.
Use case resumes at step 2
-
Use case: Screen a job listing
MSS
- User requests to list job listings
- TalentConnect shows a list of job listings
- User requests to screen all contacts based on the name of a job listing
-
TalentConnect returns a list of contacts that fits the job’s name
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. TalentConnect shows an error message.
Use case resumes at step 2.
-
-
4a. The list is empty.
Use case ends.
Use case: Match a contact to a job listing
MSS
- User requests to list contacts
- TalentConnect shows a list of contacts
- User requests to list job listings
- TalentConnect shows a list of job listings
- User requests to match specific a contact to a specific job listing
-
TalentConnect returns a success message that the contact and job listing specified have been matched
Use case ends.
Extensions
-
1a. The contact list is empty.
Use case ends.
-
3a. The job list is empty.
Use case ends.
-
5a. The given contact index is invalid.
-
5a1. TalentConnect shows an error message.
Use case resumes at step 4.
-
-
5b. The given job listing index is invalid.
-
5b1. TalentConnect shows an error message.
Use case resumes at step 4.
-
-
5c. The contact specified cannot be matched to the job listing specified.
-
5c1. TalentConnect shows an error message.
Use case resumes at step 4.
-
Use case: Add contact
MSS
- User requests to add a contact.
- TalentConnect returns an updated list of contacts with a success message. Use case ends.
Extensions
-
1a. The given parameters are invalid.
-
1a1. TalentConnect shows an error message.
Use case ends.
-
Use case: Add job
MSS
- User requests to add a job.
- TalentConnect returns an updated list of jobs with a success message. Use case ends.
Extensions
-
1a. The given parameters are invalid.
-
1a1. TalentConnect shows an error message.
Use case ends.
-
Use case: Add a company
MSS
- User requests to add a company.
-
TalentConnect returns an updated list of companies with a success message.
Use case ends.
Extensions
- 1a. The given parameters are invalid.
-
1a1. TalentConnect shows an error message.
Use case ends.
-
Use case: List companies
MSS
- User requests to list companies.
-
TalentConnect shows the list of companies.
Use case ends.
Extensions
-
2a. List of companies is empty.
Use case ends.
Use case: View company
MSS
- User requests to list companies.
- User requests to view all jobs and contacts associated with a company.
-
TalentConnect filters the contact and job lists to show those associated with company.
Use case ends.
Extensions
-
1a. The list is empty.
Use case ends.
-
2a. The given parameters are invalid.
-
2a1. TalentConnect shows an error message.
Use case resumes at step 2.
-
Non-Functional Requirements
- Should work on any mainstream OS as long as it has Java
17or above installed. - Should be able to hold up to 1000 contacts, jobs or companies without a noticeable sluggishness in performance for typical usage.
- A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
- Should be capable of running entirely on a local machine.
- Should support future enhancements without requiring major architectural changes.
- Should be executable directly from the downloaded JAR file.
- Should store data in a local human editable file.
- The GUI should be fully functional across commonly used screen resolutions.
Glossary
-
Mainstream OS: Windows, Linux, Unix, MacOS
Appendix: Instructions for manual testing
Given below are instructions to test the app manually.
Launch and shutdown
-
Initial launch
-
Download the jar file and copy into an empty folder
-
Double-click the jar file Expected: Shows the GUI with a set of sample contacts. The window size may not be optimum.
-
-
Saving window preferences
-
Resize the window to an optimum size. Move the window to a different location. Close the window.
-
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and location is retained.
-
Deleting a contact
-
Deleting a contact while all contacts are being shown
-
Prerequisites: List all contacts using the
list contactcommand. Multiple persons in the list. -
Test case:
delete contact 1
Expected: First contact is deleted from the list. Details of the deleted contact shown in the status message. -
Test case:
delete contact 0
Expected: No contact is deleted. Error details shown in the status message. Status bar remains the same. -
Test case:
delete contact x(where x is larger than the contact list size)
Expected: Similar to previous. -
Other incorrect delete commands to try:
delete,delete test ...
Expected: Similar to previous.
-
Match a contact to a job listing
-
Matching a contact to a job listing while all contacts and job are being shown
-
Prerequisites: List all contacts using the
list contactcommand and list all job listings using thelist jobcommand. Each list has at least one entry. -
Test case:
match 1 1
Expected: First contact from the list is match to first job listing from the list. Details of the matched contact and job listing shown in the status message. -
Test case:
match 1
Expected: No contact and job listing are matched. Error details shown in the status message. -
Test case:
match 0 1
Expected: Similar to previous. -
Test case:
match x 1(where x is larger than the contact list size)
Expected: Similar to previous. -
Other incorrect delete commands to try:
match,match contact 1
Expected: Similar to previous.
-
Saving data
-
Dealing with missing/corrupted data files
- To simulate a corrupted file, you could add the word
Hello World!in any contact’s phone field in the JSON file.
Expected: The app detected corrupted file and start with an empty address book.
- To simulate a corrupted file, you could add the word
Appendix: Planned Enhancements
Team size: 5
-
Improve
screen jobfunctionality: Currently, this command is only able to screen contacts that have roles which is a sub-string of the job name. We plan to expand on this functionality by allowing users to add parameters to modify the criteria used in the screening process or to specify how strict the screening is. Examples include to screen by skills of contacts and requirements for the job, or to allow filtering of contacts whose roles contain partial elements of the job name. - Enable support for job quota for
Job - Enable support for more billing date formats (from end of month)
-
Enable support for
find job: - Enable support for
find company - Enable support for
edit job - Enable support for
edit company -
Improve
helpfunctionality: Display a list of commands together with the link to the documentation website. -
Improve
listfunctionality: Enable option to only show unmatched contacts and jobs who aren’t filled yet (after quota)